
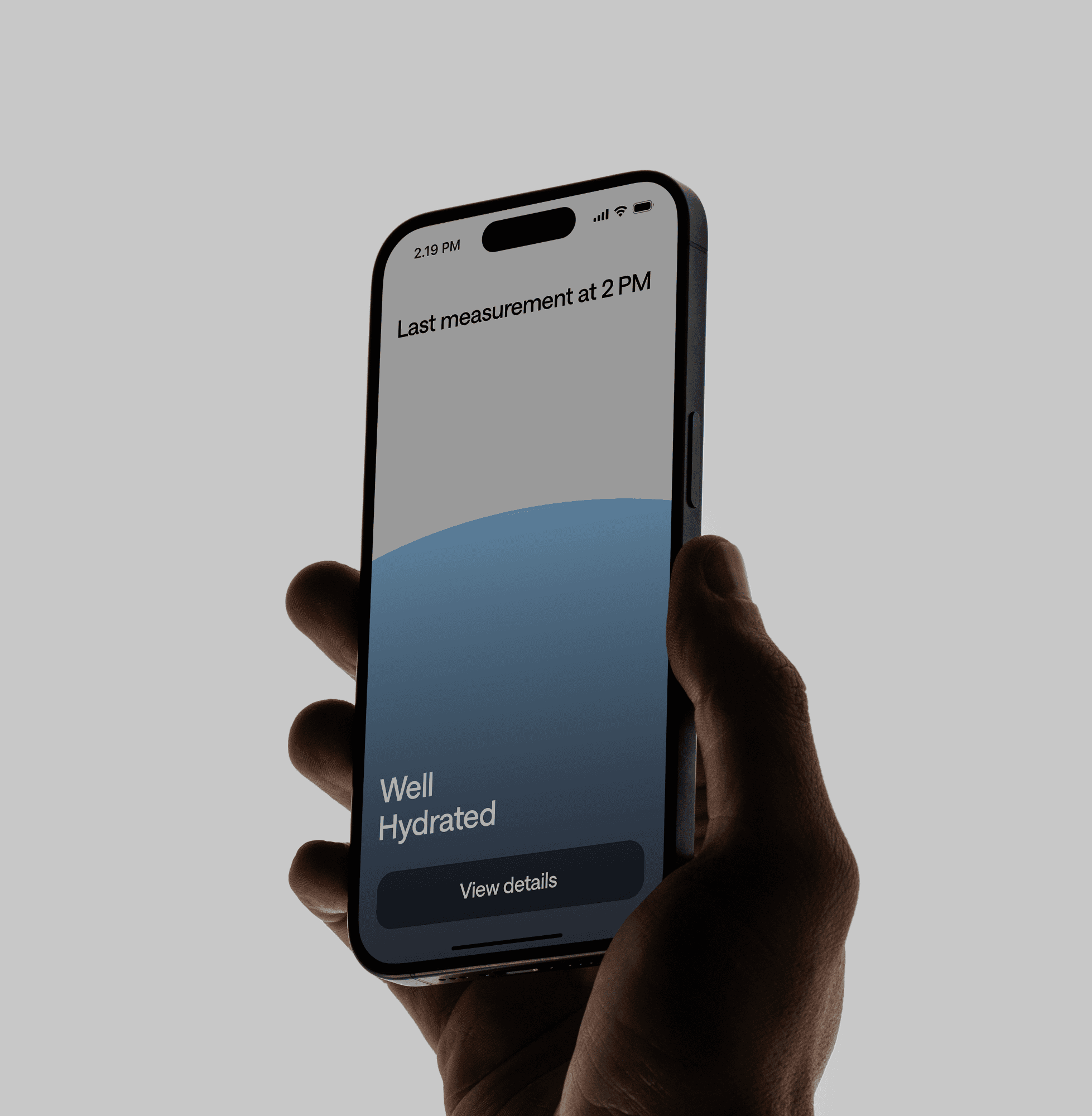
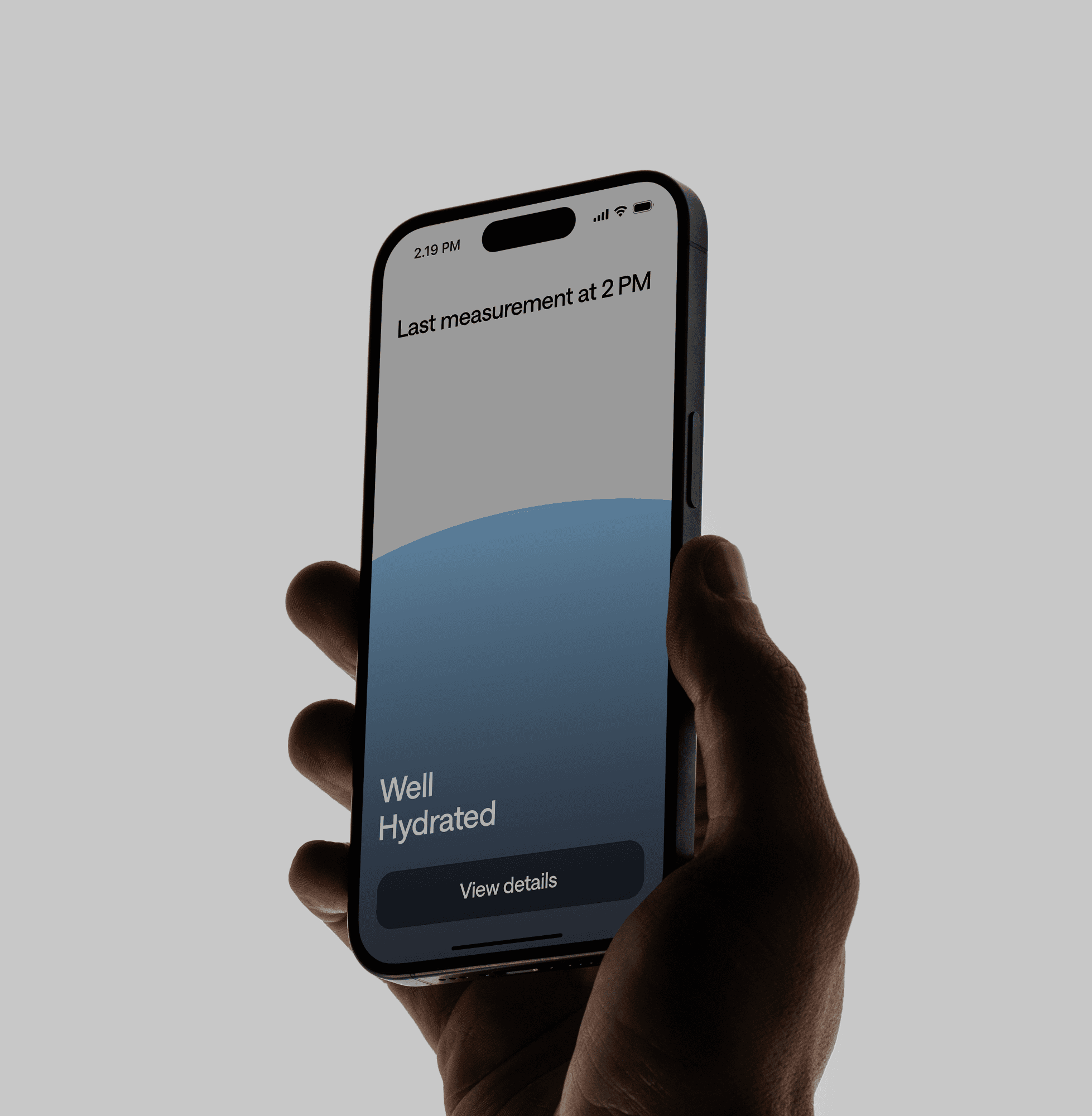
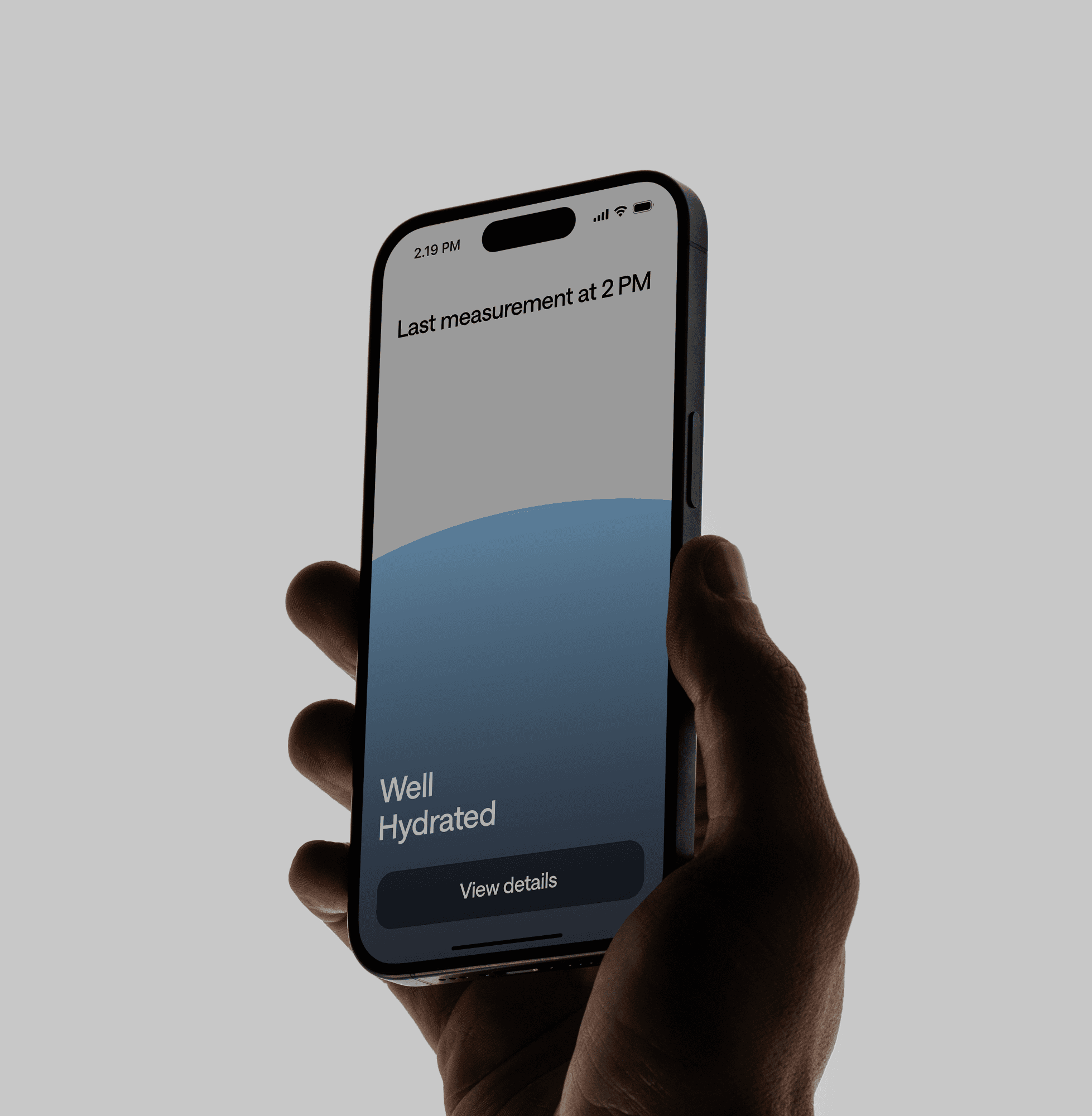
Graphical User interface
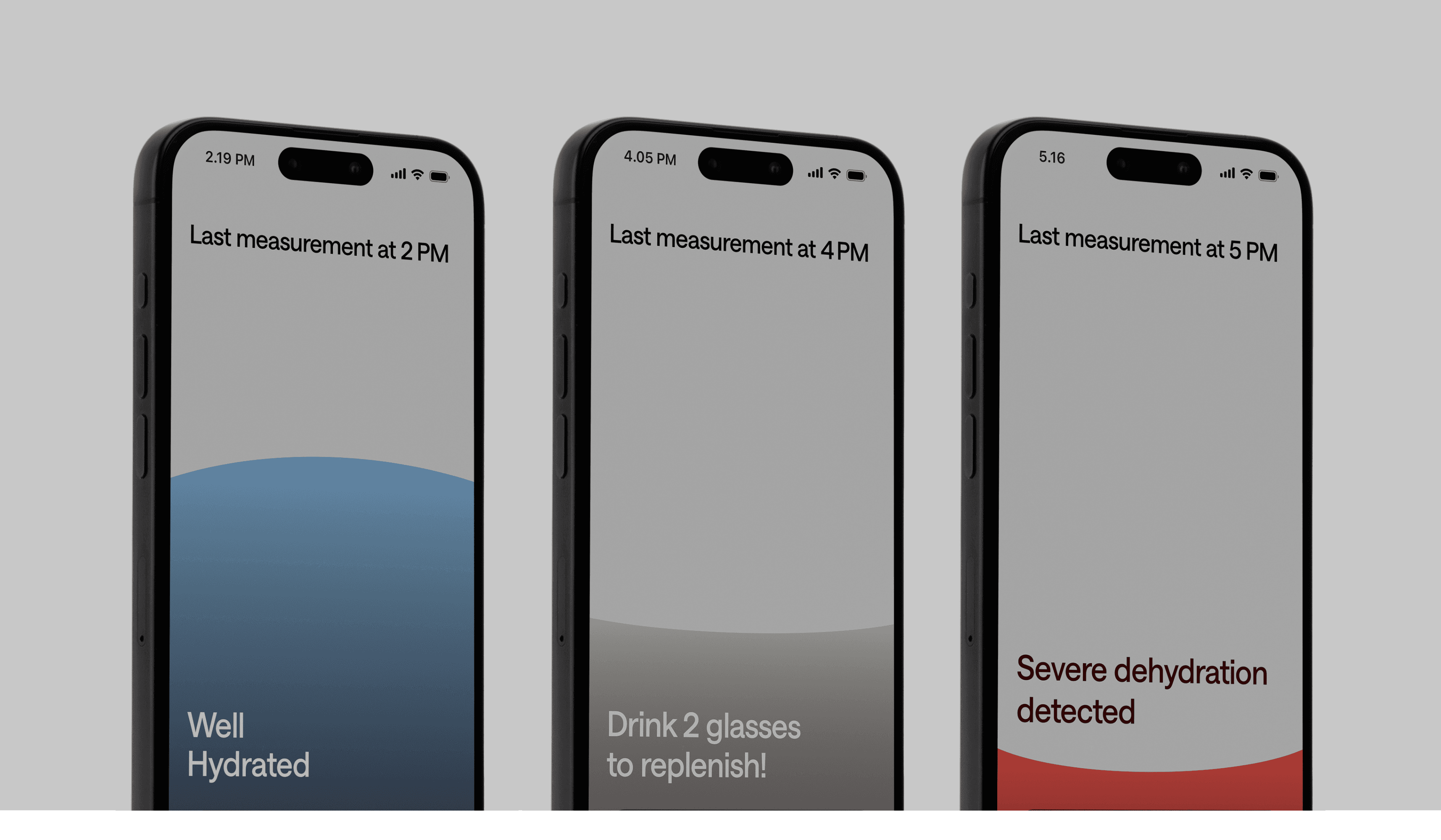
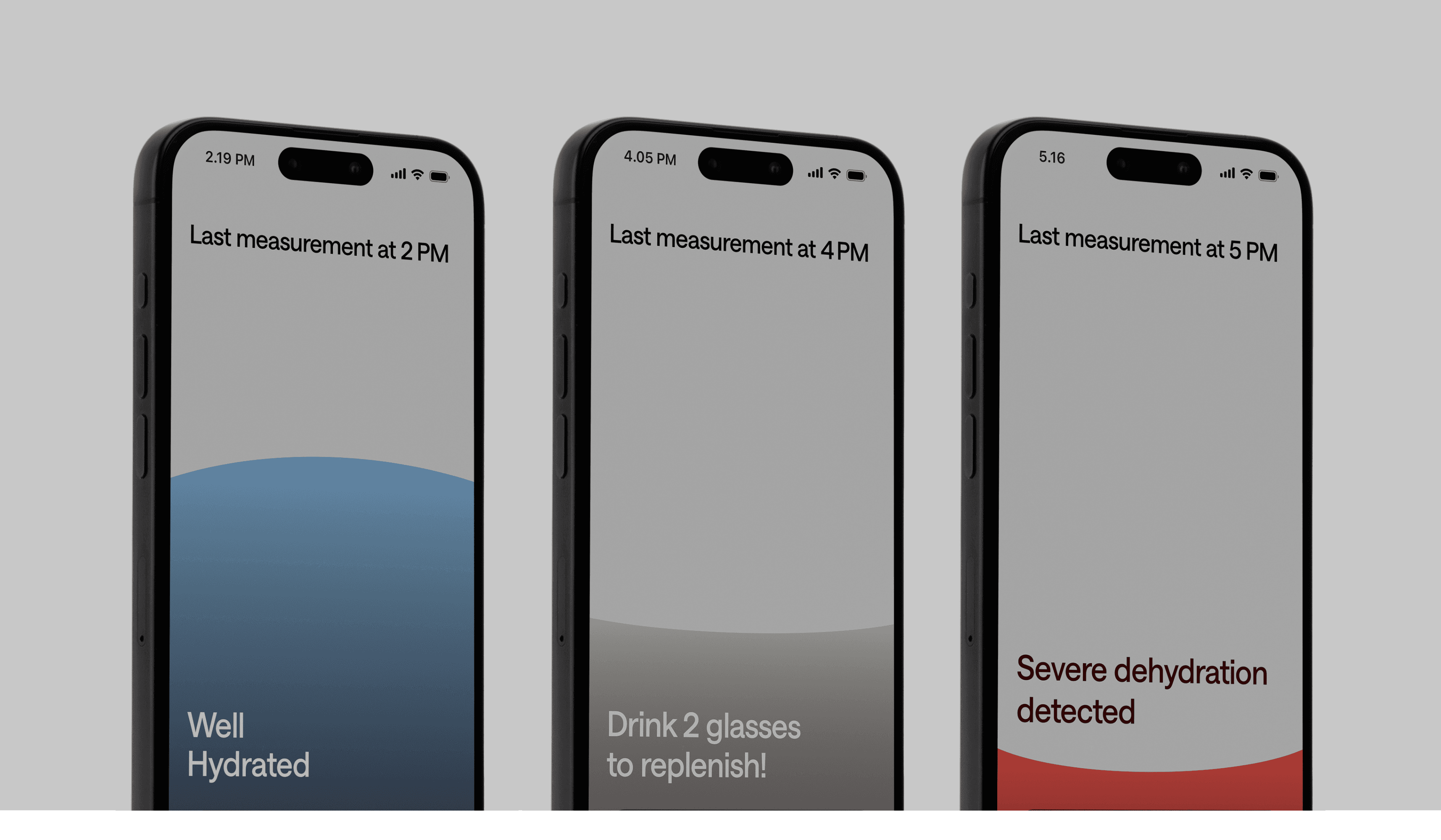
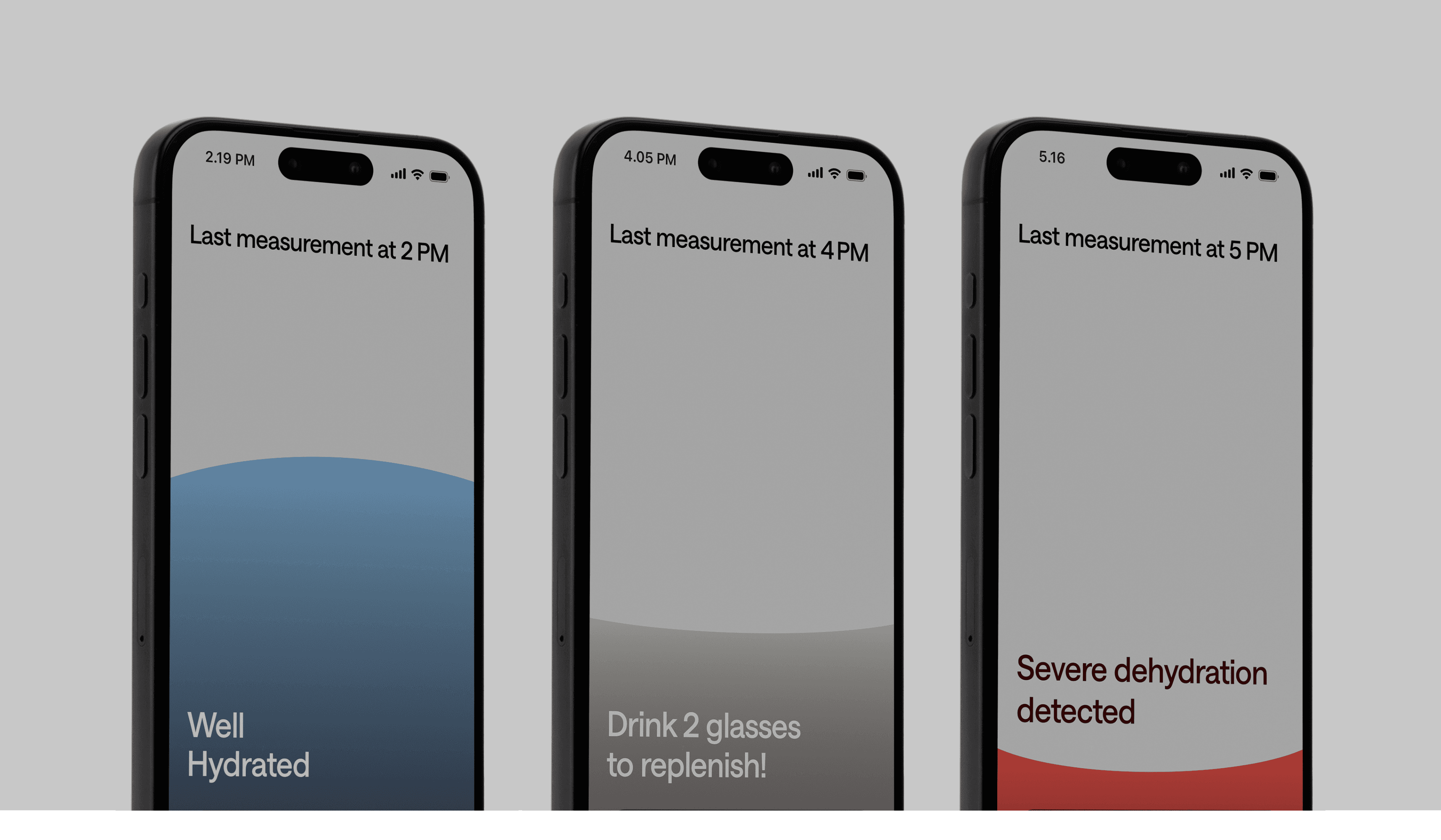
The interface was designed to communicate through three hierarchical reading levels tailored for intuitive interpretation. The primary level used three distinct status colors—blue, beige, and red—similar to a traffic light to indicate hydration status. The second level visualized the hydration quantity by using the size of the screen fill. It included a large font element that clearly stated the current hydration status, inspired by the visual of a full or empty glass of water. Initially, a third indicator intended to display an abstract curve of hydration data over time was included, but this feature was later removed due to its scientific inaccuracies and complexity. Instead, a dedicated history view was developed to provide a clear and accurate overview of past hydration data.

Graphical User interface
The Hydration App introduces a new graphical approach to hydration data representation. The interface was designed to communicate through three hierarchical reading levels tailored for intuitive interpretation. The primary level used three distinct status colors—blue, beige, and red—similar to a traffic light to indicate hydration status. The second level visualized the hydration quantity by using the size of the screen fill. It included a large font element that clearly stated the current hydration status, inspired by the visual of a full or empty glass of water. Initially, a third indicator intended to display an abstract curve of hydration data over time was included, but this feature was later removed due to its scientific inaccuracies and complexity. Instead, a dedicated history view was developed to provide a clear and accurate overview of past hydration data.

Graphical User interface
The interface was designed to communicate through three hierarchical reading levels tailored for intuitive interpretation. The primary level used three distinct status colors—blue, beige, and red—similar to a traffic light to indicate hydration status. The second level visualized the hydration quantity by using the size of the screen fill. It included a large font element that clearly stated the current hydration status, inspired by the visual of a full or empty glass of water. Initially, a third indicator intended to display an abstract curve of hydration data over time was included, but this feature was later removed due to its scientific inaccuracies and complexity. Instead, a dedicated history view was developed to provide a clear and accurate overview of past hydration data.

This is the title of the image
Drink prompts guide seniors on their recommended liquid intake, helping them stay hydrated and maintain healthy habits.

Drinking Prompts
Drink prompts guide seniors on their recommended liquid intake, helping them stay hydrated and maintain healthy habits.

Drinking Prompts
Drink prompts guide seniors on their recommended liquid intake, helping them stay hydrated and maintain healthy habits.

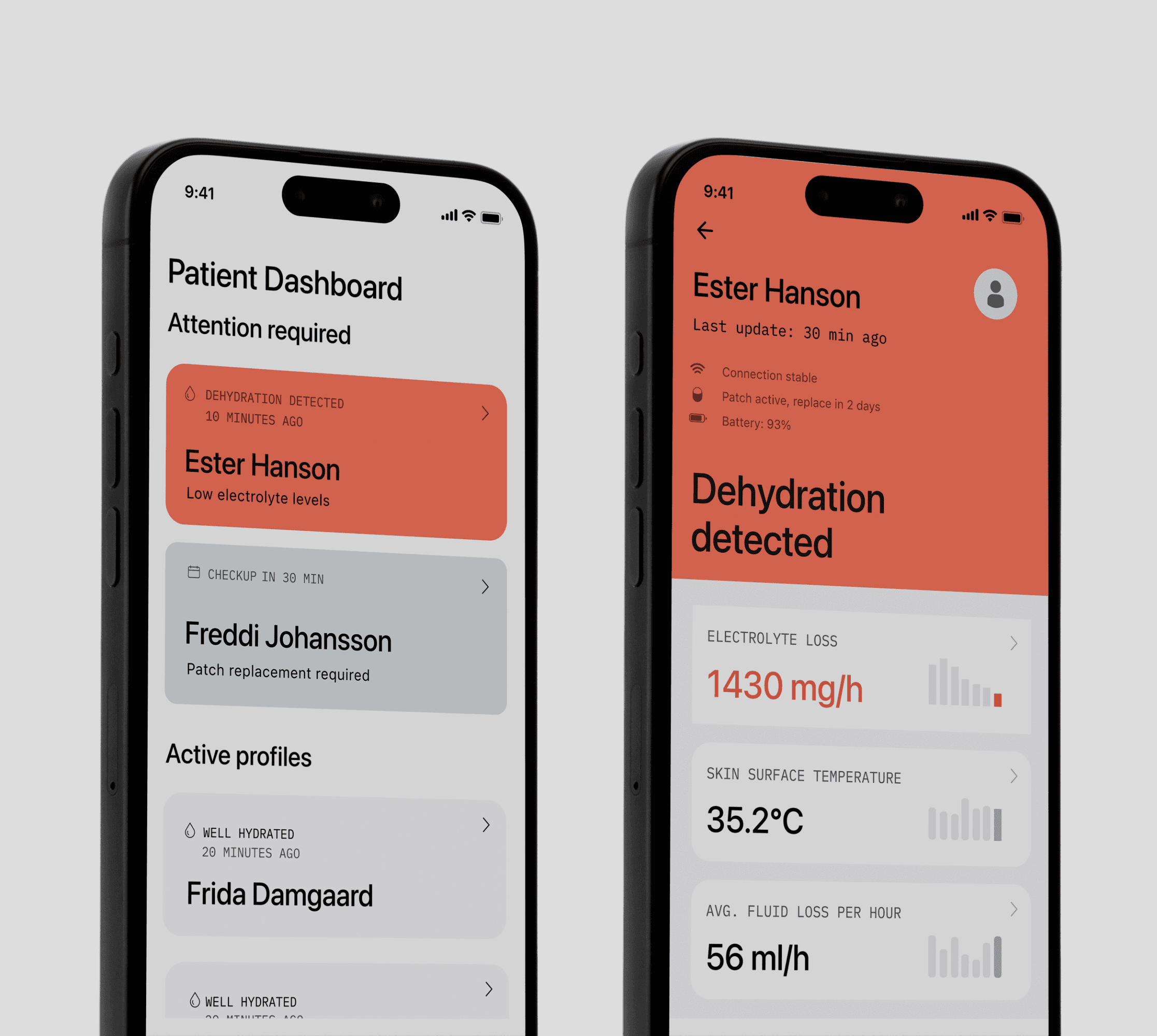
Graphical User interface
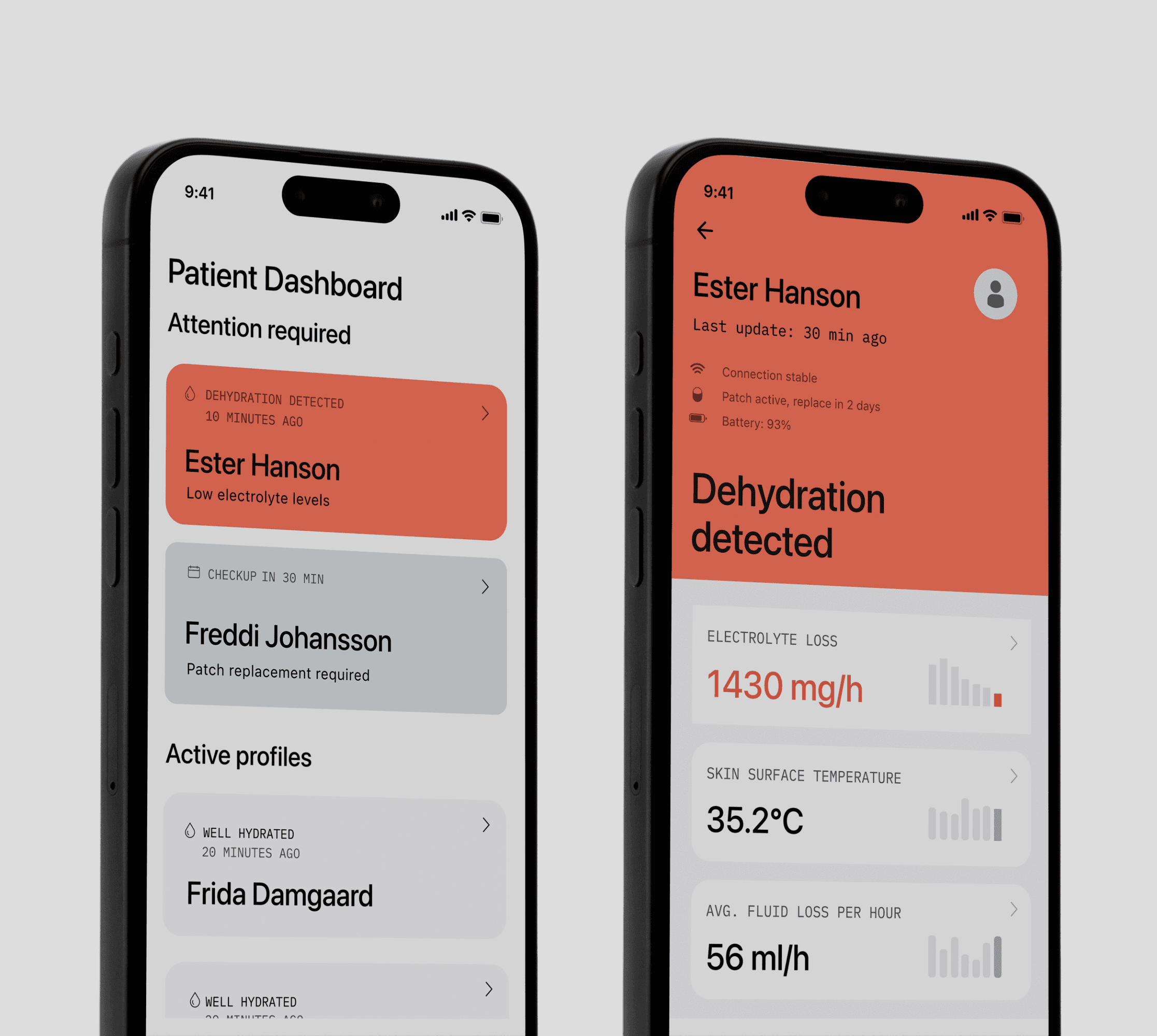
Caregivers access a real-time app displaying patient hydration levels, skin surface temperature, and prioritizing urgent cases at the top of the list for immediate attention.

Care Documentation System
Caregivers access a real-time app displaying patient hydration levels, skin surface temperature, and prioritizing urgent cases at the top of the list for immediate attention.

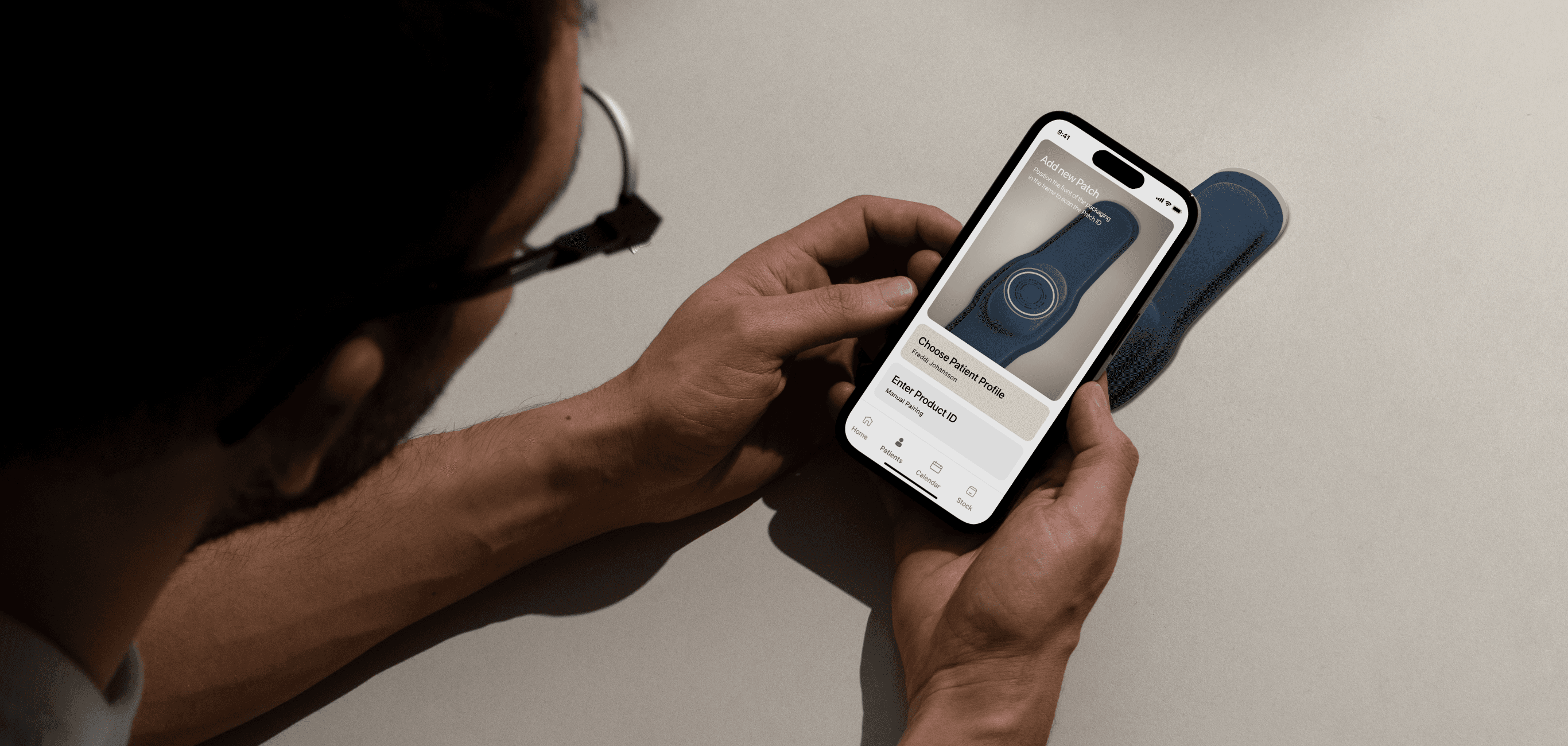
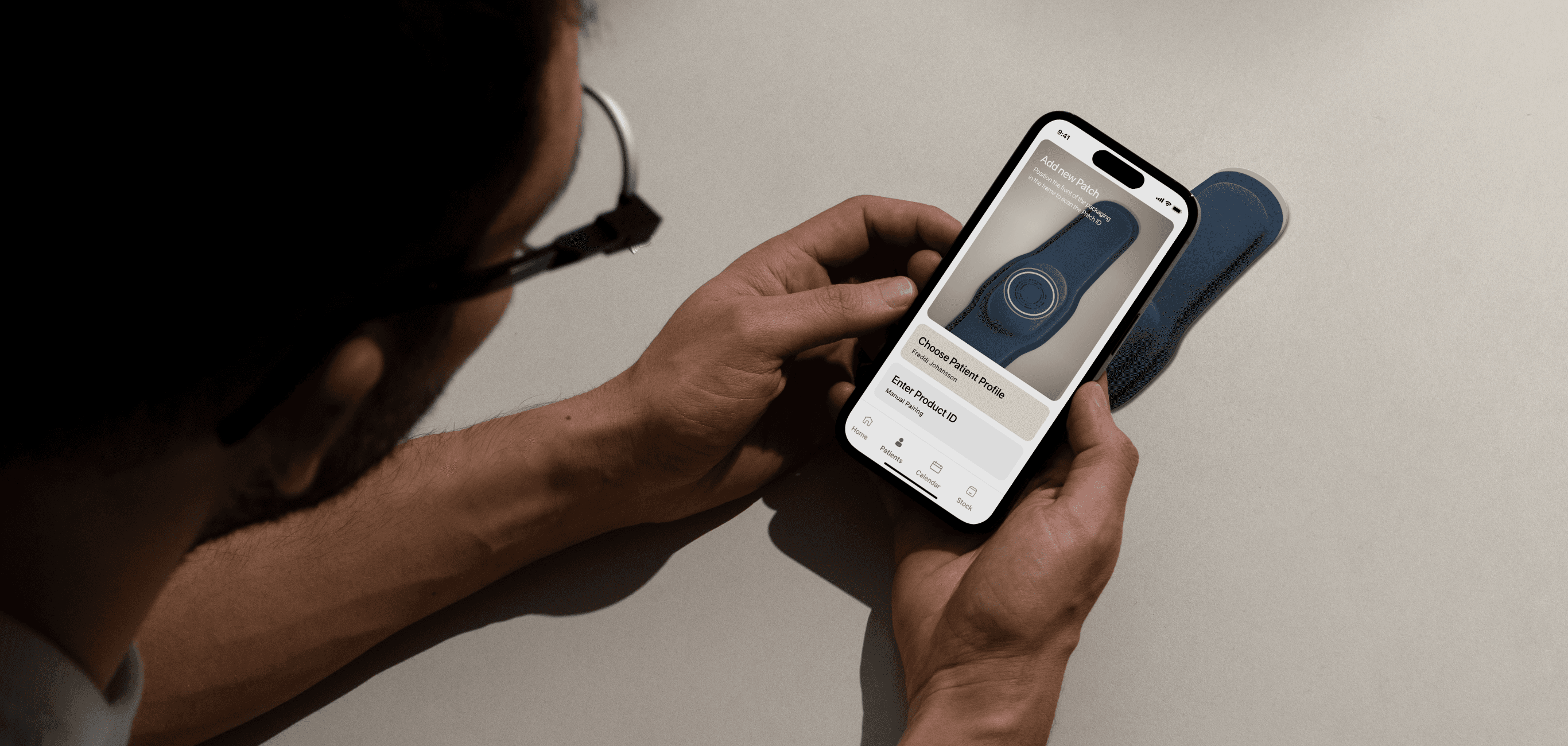
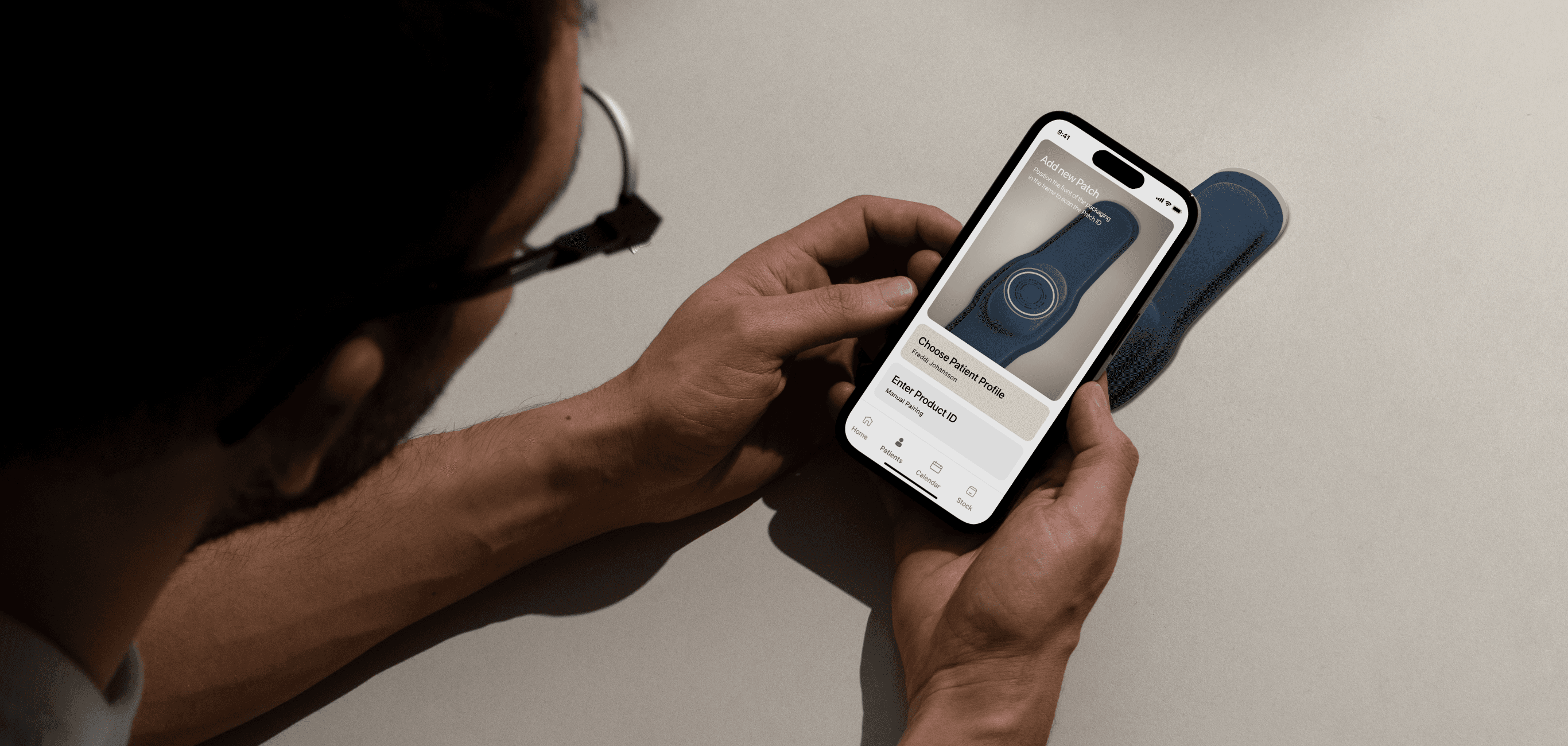
This is the title of the image
Pairing a transmission pod to a patch is quick and efficient, taking less than 15 seconds. Caregivers or family members simply scan the code on the patch packaging to assign it to a patient profile, and pair the pod via NFC for seamless setup.

Pairing Sequence
Pairing a transmission pod to a patch is quick and efficient, taking less than 15 seconds. Caregivers or family members simply scan the code on the patch packaging to assign it to a patient profile, and pair the pod via NFC for seamless setup.

Pairing Sequence
Pairing a transmission pod to a patch is quick and efficient, taking less than 15 seconds. Caregivers or family members simply scan the code on the patch packaging to assign it to a patient profile, and pair the pod via NFC for seamless setup.

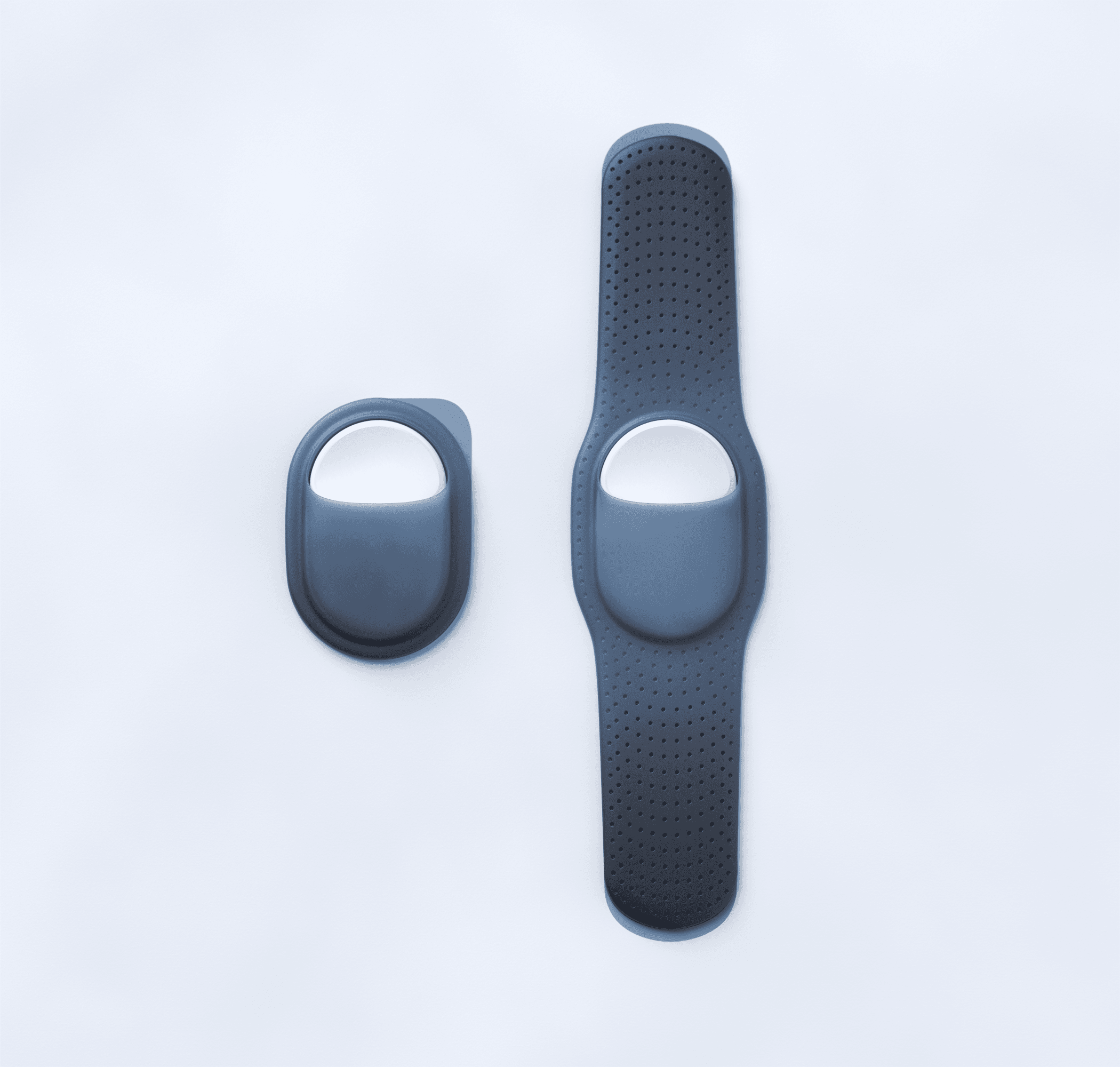
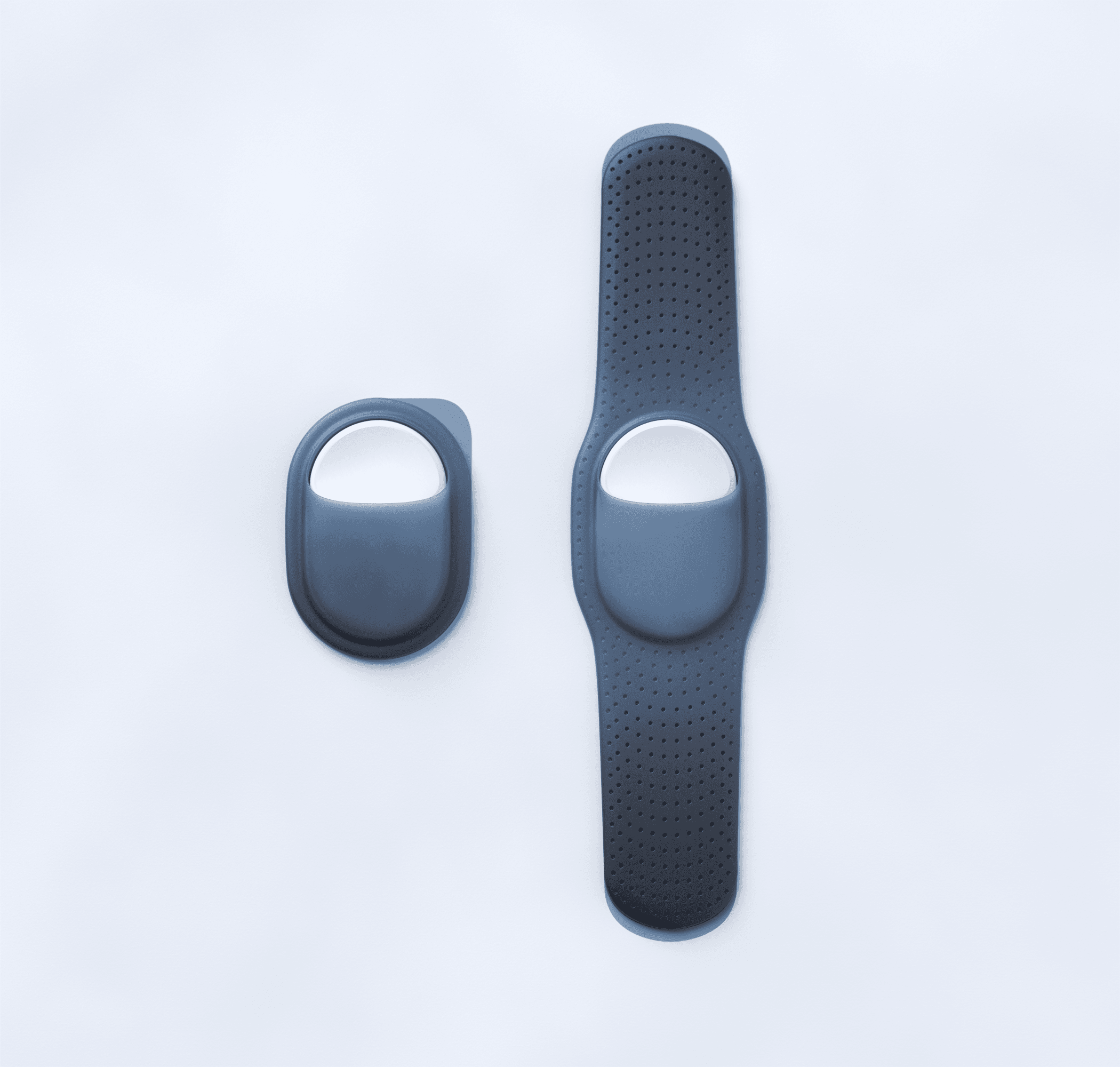
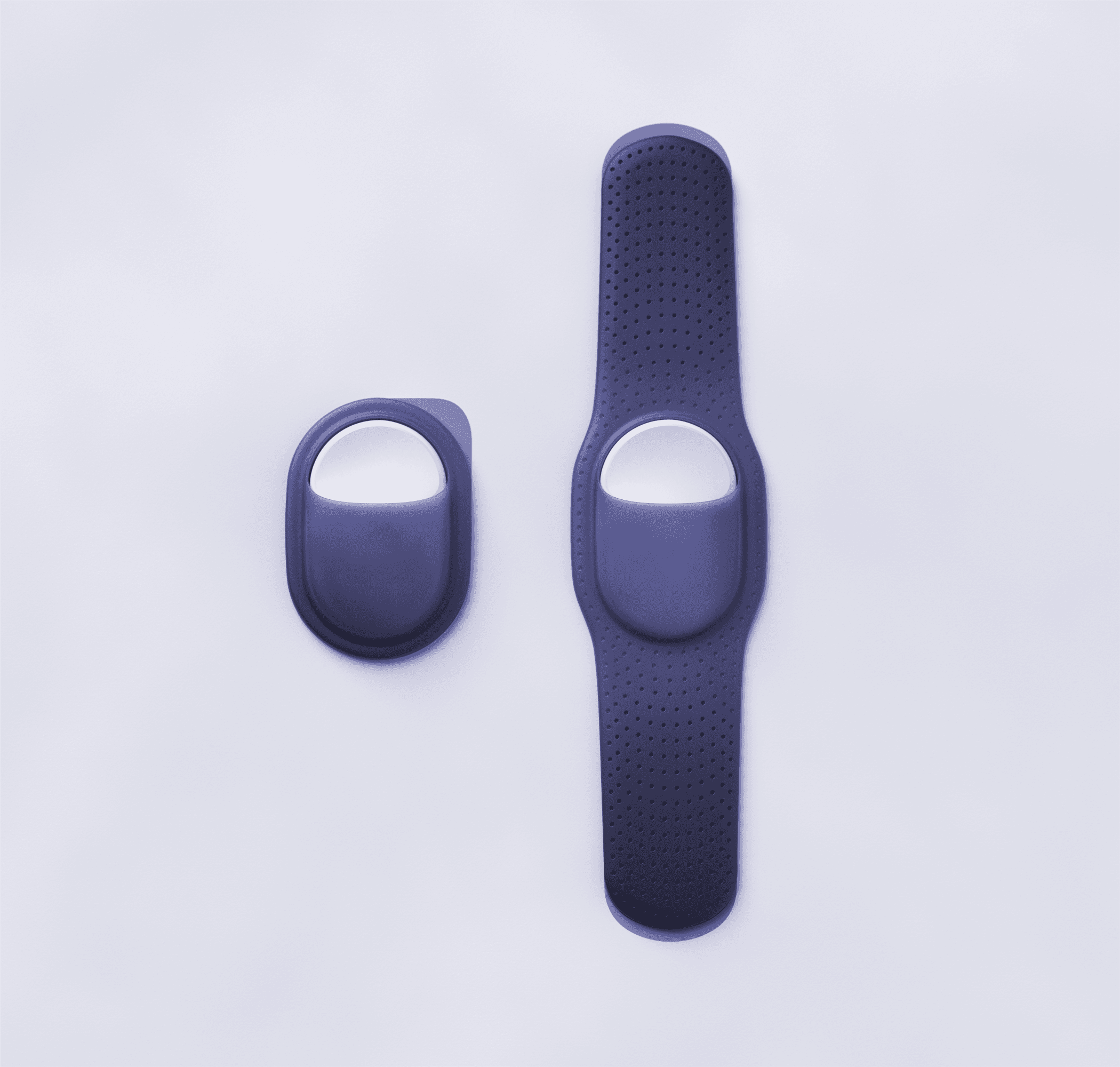
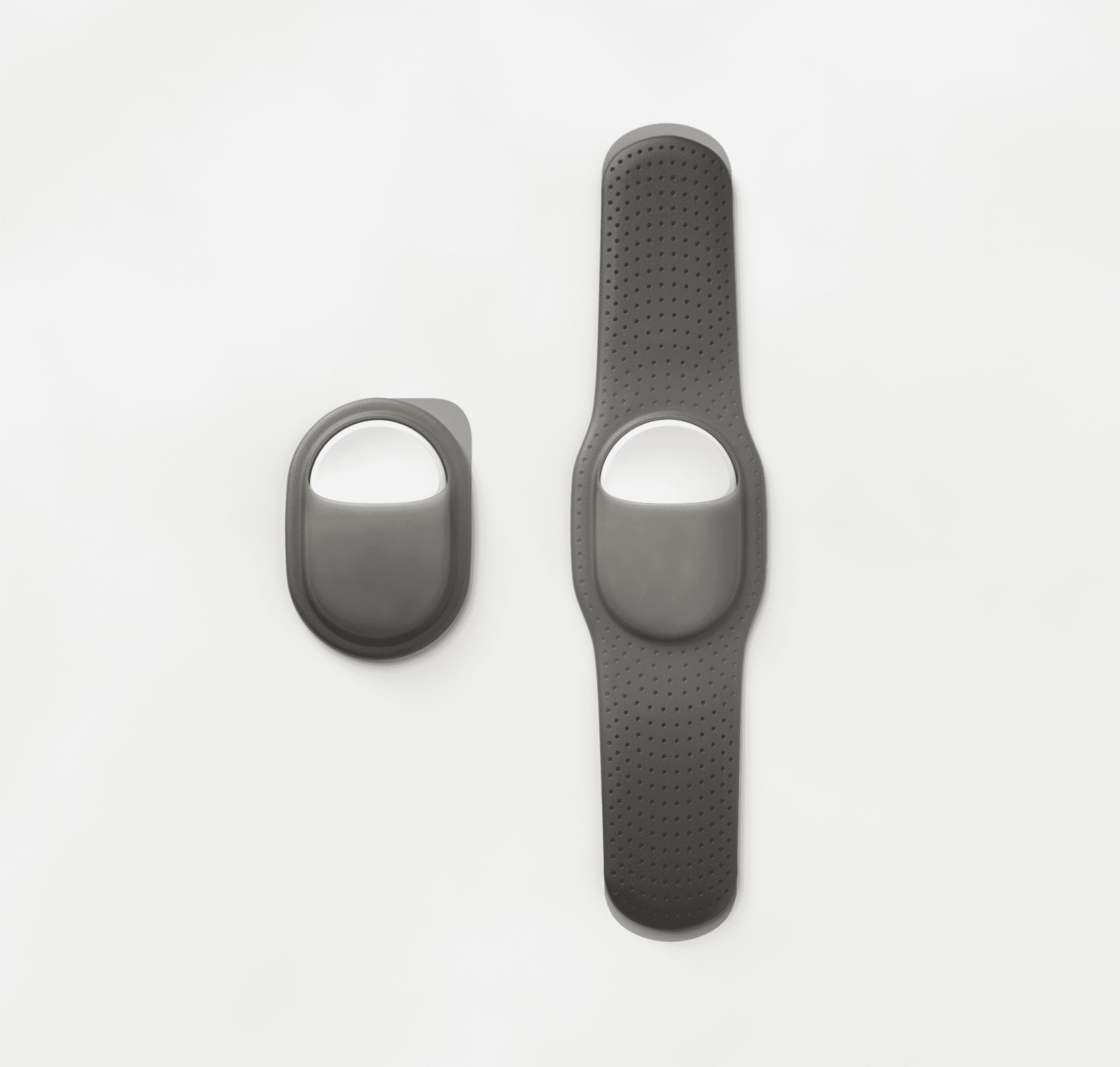
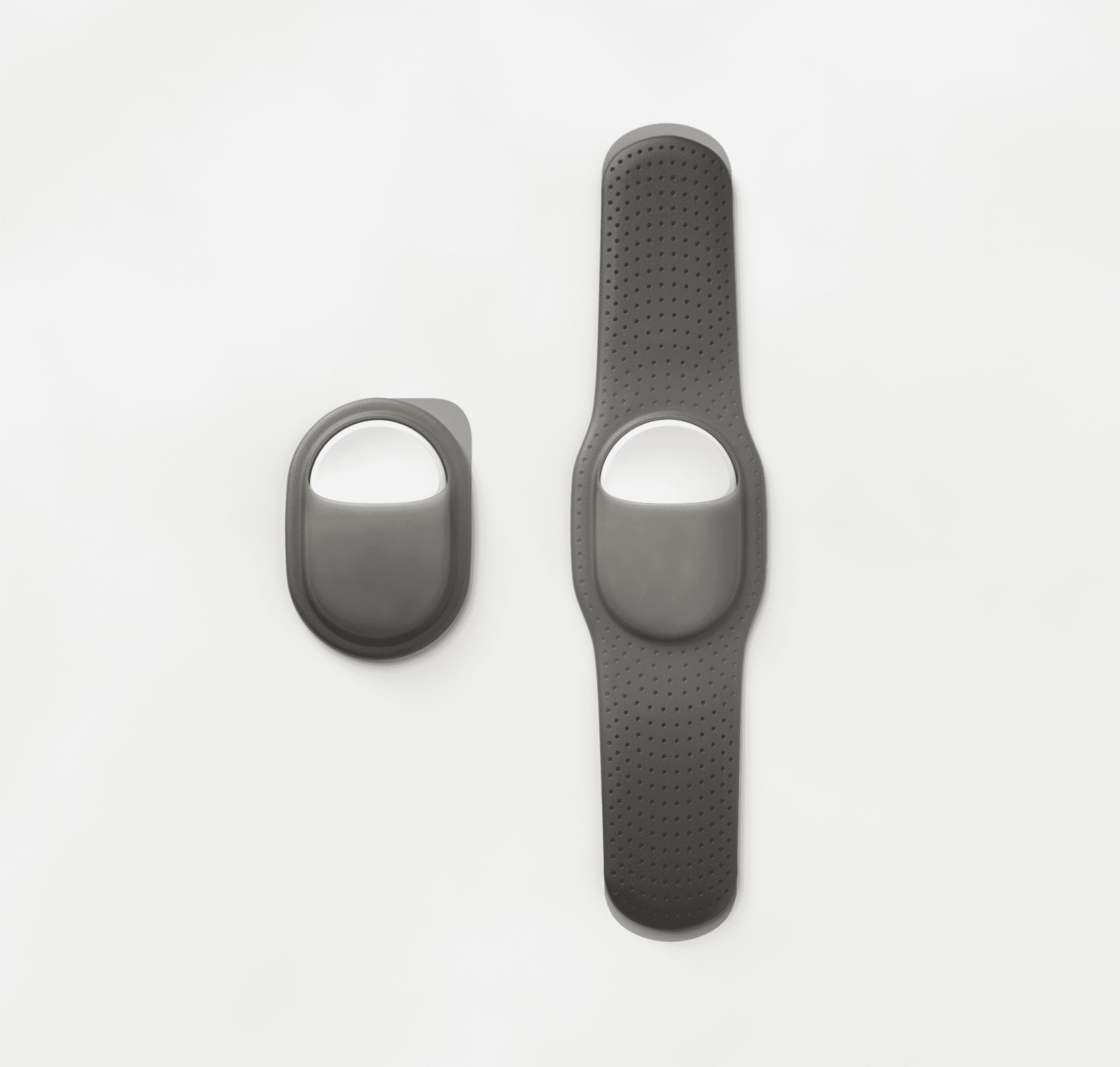
Two sizes
The hydration check patch comes in two sizes: a small, discreet version for the forearm, upper arm, or abdomen, and a larger version with enhanced adhesion for placement on the back. The larger patch is ideal for dementia patients, as caregivers can position it where it’s less likely to be noticed or removed.

Two sizes
The hydration check patch comes in two sizes: a small, discreet version for the forearm, upper arm, or abdomen, and a larger version with enhanced adhesion for placement on the back. The larger patch is ideal for dementia patients, as caregivers can position it where it’s less likely to be noticed or removed.

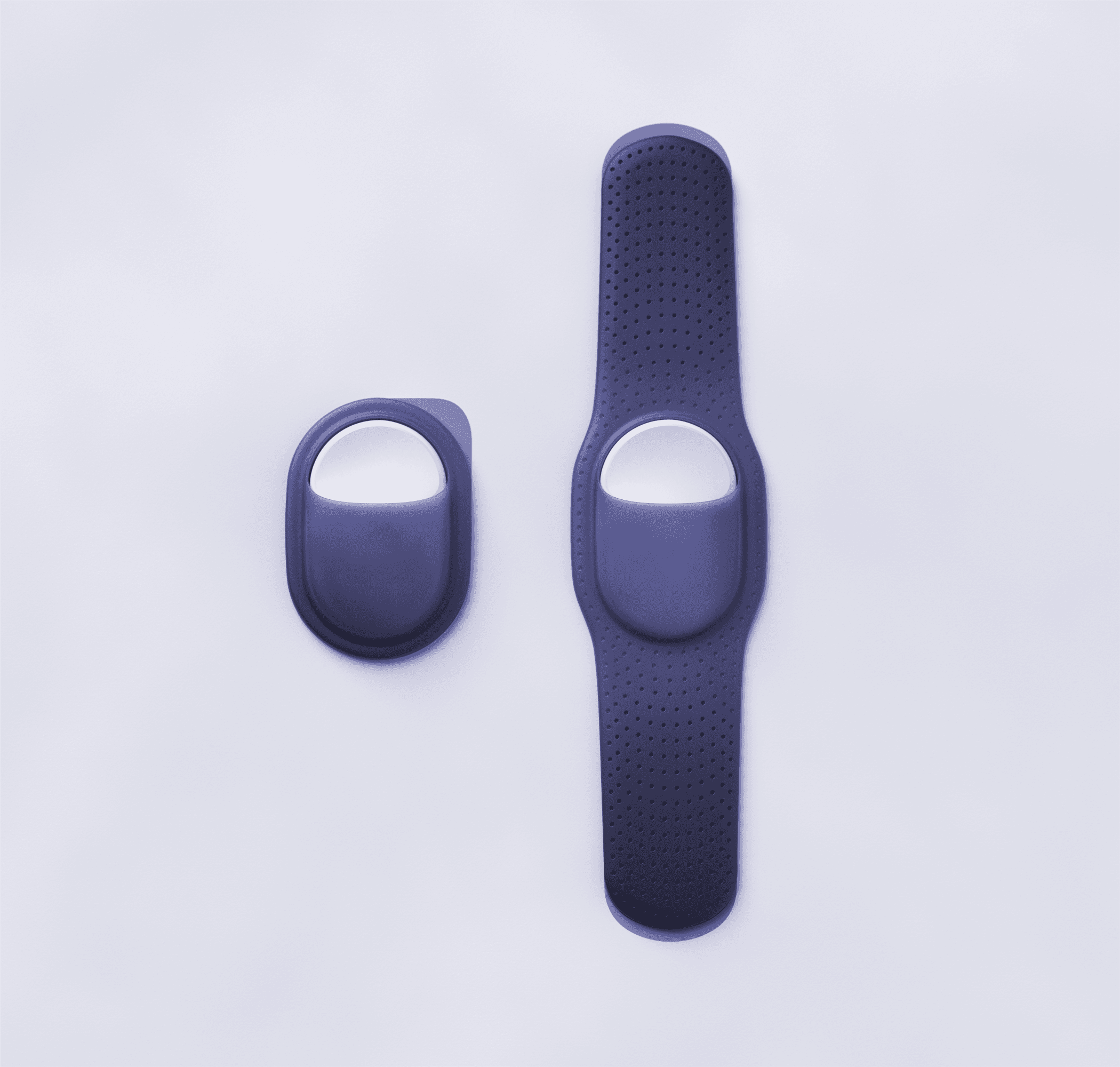
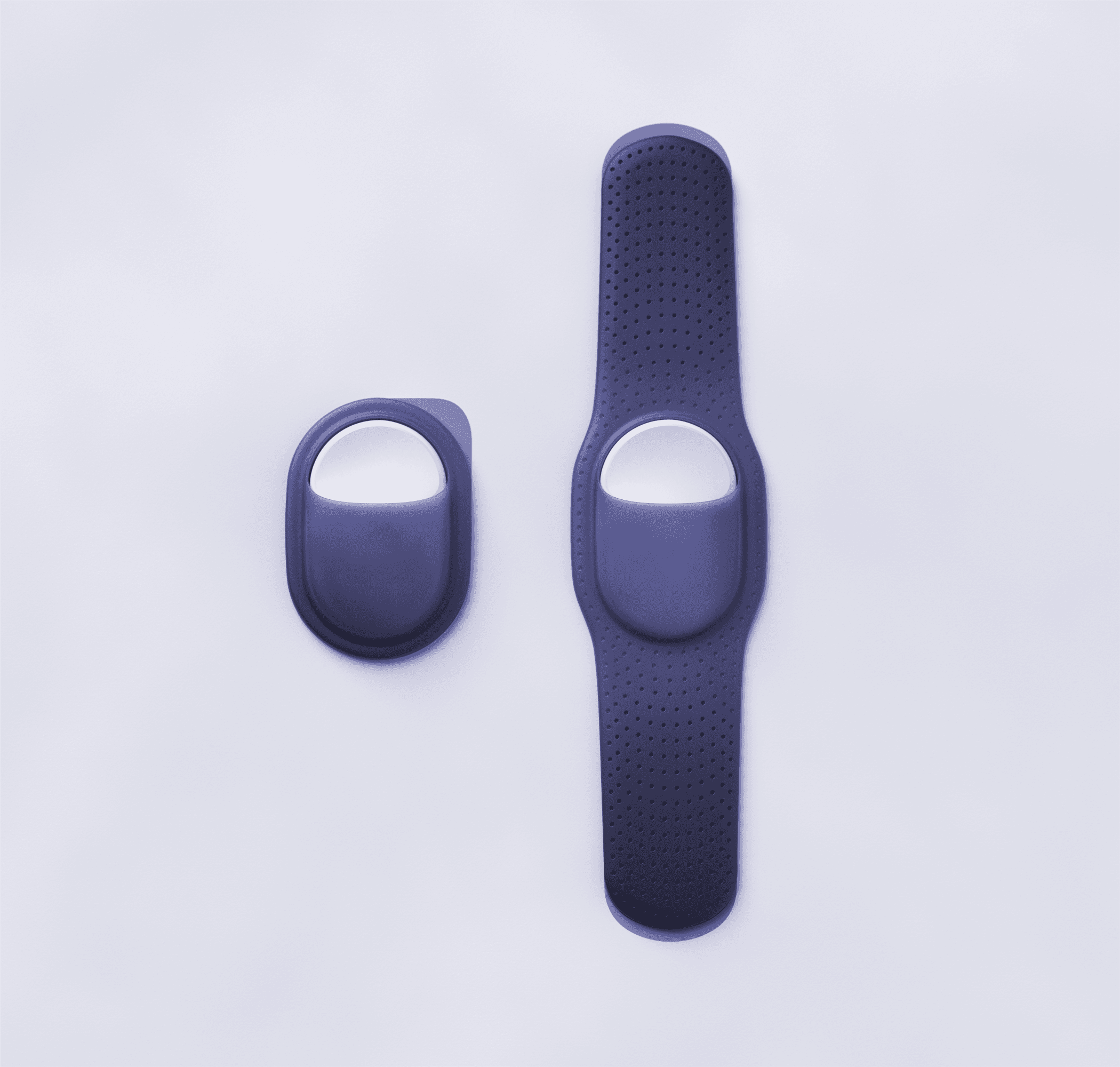
Lavender CMF
This is a description

Lavender CMF

Lavender CMF

Sand CMF
This is a description

Sand CMF
The Designer
Contact
Let’s start a conversation
Say "hej" for a chat about the future of healthcare
© Nils Achenbach 2024
Contact
Let’s start a conversation
Say "hej" for a chat about the future of healthcare
© Nils Achenbach 2024
Contact
Let’s start a conversation
Say "hej" for a chat about the future of healthcare
© Nils Achenbach 2024